Since it is the 31st of December and I am about to dive into the next new year's party I will keep this post short... ;)
Idea:
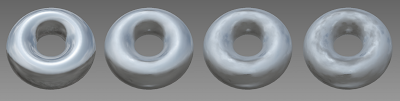
Create an shader for real time usage that blurs the reflection based on the incident viewing direction.
 |
Different Blurs of the reflection:
|
Observation:
- If you take a look at a blurry surface, the reflection gets crisper when you look at it from a grazing angle. I observated this in detail a couple of years ago when I was working at a post production company and we were doing a promotion video for a big steel industry company.
My colleagues back then told me that I was too meticulous. Maybe I was, but when your passion is building shader graphs its the observation and implementation of these small details that give the extra punch to your shader. - Also, reflections appear to have less saturation which, depending on the surface is not true. However, I added a control to the shader that allows you to drive the saturation of the lookup.
Other features:
- The environment blur can be inverted
- A constant blur can be applied too
- Amount of the incident blur can be controlled
Tip:
- Use the constant blur to shift the incident blur
 |
| Increasing the intensity of the constant blur (controlled by a texture) can yield stunning looking corrosion effects. Also the reflection saturation has been reduced for these screenshots. |
Happy New Year Everyone!

